
PC ディスプレイの解像度とウェブサイトの横幅2009-01-19
レイアウトの基本となる画面サイズ色々:ITpro
OTCHY.NET は、XGA 以上の環境を基準として、横幅を 950 ピクセル に合わせています。
ダウンロードした 2 カラムのWP テーマを改造して 3 カラム×950 ピクセルにしたものです。
Yahoo も今は 950 ピクセルなので、現状で最もポピュラーな横幅かと思います。
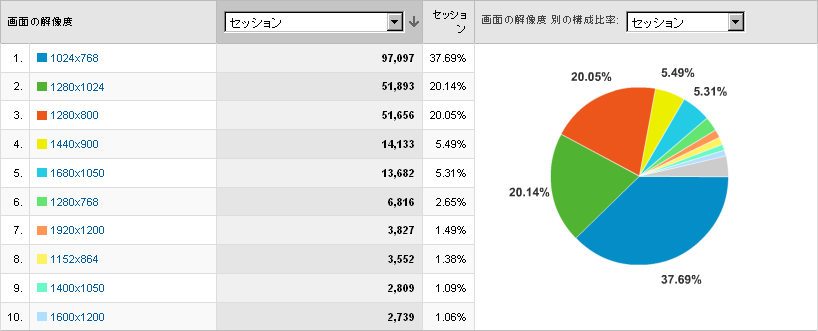
さて、それだけではおもしろくないので、WCR の先月 (2008年12月) のアクセス解析結果から、ユーザの画面の解像度部分を公開してみます。
WCR というサイトであるが故のバイアスはかかっていますが、IE の比率が約 8 割のサイトなので、概ね今時の一般的な PC 環境と合致していると考えられます。
(技術寄りのサイトほど、FireFox の比率が高まる傾向があるため)

これを見て気づいたのは、XGA と SXGA を合わせて過半数ではあるものの、1280 × 800 や、1440 × 900 等のワイド画面が思ったより多いという事です。
最近のノート PC でワイド画面が増えている事が影響していると思われます。
11位以下を見ても、横の解像度が 1024 ピクセル未満の環境は、1 % を割り込む状況なので、「横幅は 600 ピクセル以内で!」と声高に喧伝されていた 20 世紀終盤頃からすると、隔世の感がありますね。
ちなみに、WCR 自体は横幅を 900 ピクセルでデザインしています。
900 ピクセルオーバーのデザインでは、XGA 環境であっても、ブラウザのサイドバーにブックマークを表示している場合に右端が切れてしまうためです。
WCR では、右サイドバーにも比較的重要な情報を載せているため、多少右端が切れてしまっても、情報を取得できるように配慮しています。
逆に OTCHY.NET は同じ 3 カラムでも、サイドバーを右に 2 本の構成として、一番右のバーには比較的重要度の低い情報を載せています。
個人ブログサイトという事で、ある程度割り切った作りに出来るのは楽ですね。
実際のレイアウトサイズの目安には基準があり、最も低い環境に配慮した SVGAサイズなら760×420ピクセルが、標準的なサイズのXGAなら955×600ピクセルが妥当な大きさである。ウェブサイトを作成するのであれば、最初のデザイン段階で気にしたいですね。
OTCHY.NET は、XGA 以上の環境を基準として、横幅を 950 ピクセル に合わせています。
ダウンロードした 2 カラムのWP テーマを改造して 3 カラム×950 ピクセルにしたものです。
Yahoo も今は 950 ピクセルなので、現状で最もポピュラーな横幅かと思います。
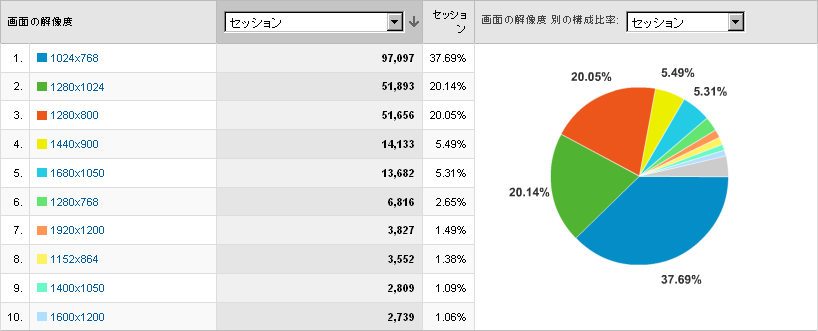
さて、それだけではおもしろくないので、WCR の先月 (2008年12月) のアクセス解析結果から、ユーザの画面の解像度部分を公開してみます。
WCR というサイトであるが故のバイアスはかかっていますが、IE の比率が約 8 割のサイトなので、概ね今時の一般的な PC 環境と合致していると考えられます。
(技術寄りのサイトほど、FireFox の比率が高まる傾向があるため)

これを見て気づいたのは、XGA と SXGA を合わせて過半数ではあるものの、1280 × 800 や、1440 × 900 等のワイド画面が思ったより多いという事です。
最近のノート PC でワイド画面が増えている事が影響していると思われます。
11位以下を見ても、横の解像度が 1024 ピクセル未満の環境は、1 % を割り込む状況なので、「横幅は 600 ピクセル以内で!」と声高に喧伝されていた 20 世紀終盤頃からすると、隔世の感がありますね。
ちなみに、WCR 自体は横幅を 900 ピクセルでデザインしています。
900 ピクセルオーバーのデザインでは、XGA 環境であっても、ブラウザのサイドバーにブックマークを表示している場合に右端が切れてしまうためです。
WCR では、右サイドバーにも比較的重要な情報を載せているため、多少右端が切れてしまっても、情報を取得できるように配慮しています。
逆に OTCHY.NET は同じ 3 カラムでも、サイドバーを右に 2 本の構成として、一番右のバーには比較的重要度の低い情報を載せています。
個人ブログサイトという事で、ある程度割り切った作りに出来るのは楽ですね。
カテゴリ: Development タグ: ディスプレイ 解像度