
画像まとめページを自動でサムネイル・スライドショー化するブックマークレット2011-10-04
縦に長く画像のリンクが大量にあるようなページで、ページに含まれている画像を全てサムネイル一覧にまとめて、そのサムネイルの内容をスライドショーのように表示する事が出来るブックマークレットです。
下のリンクをブックマークバー等にドラッグしてクリックすると利用出来ます。
とりあえずこのページで試してみる場合は、そのまま "imageview" をクリックしてみて下さい。
imageview
<a href="***.jpg"><img src="***_mini.jpg" /></a>
HTML のロードが完了していない時は、HTML のロードが完了するまで待ってから動作します。
サムネイル一覧を作成する時、いったんページの最下部まで自動的にスクロールする事で、GIGAZINE のように、画像が遅延ロードされるページでも全ての画像を取得出来るように配慮しています。
サムネイル一覧から任意の画像をクリックすると、その場で大きな画像が開きます。
画像の上でクリックしたり、矢印キーの左右で、画像を切り替える事が出来ます。

ここでブックマークレットを実行すると読み込みが始まり、読み込みが完了するとサムネイル一覧が作成されます。

サムネイルから画像を選択すると、その場で拡大表示されます。

IE に関してはほとんど未確認ですが、IE6 は動作しません。IE7、IE8 もたぶん動作しません。IE9 はもしかしたら動作するかも知れません。
(追記)
利用者の方から Firefox 7 と IE9 で正常動作するとの報告をいただきました。ありがとうございます。
下のリンクをブックマークバー等にドラッグしてクリックすると利用出来ます。
とりあえずこのページで試してみる場合は、そのまま "imageview" をクリックしてみて下さい。
imageview
javascript:(function(d){var%20s=d.createElement('script');s.src='https://www.otchy.net/ws/js/imageview.js';d.getElementsByTagName('head')[0].appendChild(s);})(document);
動作
下記のように、サムネイル画像の img 要素があってそれに大きい画像がリンクしているような部分をページ上から抜き出して、サムネイル一覧を生成します。<a href="***.jpg"><img src="***_mini.jpg" /></a>
HTML のロードが完了していない時は、HTML のロードが完了するまで待ってから動作します。
サムネイル一覧を作成する時、いったんページの最下部まで自動的にスクロールする事で、GIGAZINE のように、画像が遅延ロードされるページでも全ての画像を取得出来るように配慮しています。
サムネイル一覧から任意の画像をクリックすると、その場で大きな画像が開きます。
画像の上でクリックしたり、矢印キーの左右で、画像を切り替える事が出来ます。
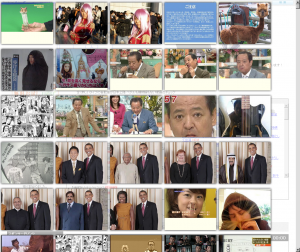
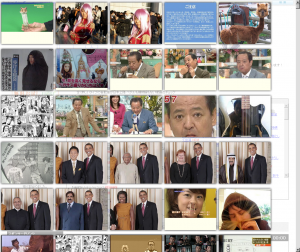
画面キャプチャ
こういう感じの画像まとめ、よくありますよね。
ここでブックマークレットを実行すると読み込みが始まり、読み込みが完了するとサムネイル一覧が作成されます。

サムネイルから画像を選択すると、その場で拡大表示されます。

対象ブラウザ
Google Chrome 14 と、Firefox 3.6 で動作確認しています。恐らく、Firefox 4+ と Safari 4+ あたりでは動作すると思われます。IE に関してはほとんど未確認ですが、IE6 は動作しません。IE7、IE8 もたぶん動作しません。IE9 はもしかしたら動作するかも知れません。
(追記)
利用者の方から Firefox 7 と IE9 で正常動作するとの報告をいただきました。ありがとうございます。
カテゴリ: Development タグ: bookmarklet